What is the use of align-self in Flexbox
- CSS
I have talked about justify-content, align-items and align-content to align flex-items. All of them are a property of container and applies for every flex-item inside the container. align-self comes into play when we want to align only one flex-item at a time.
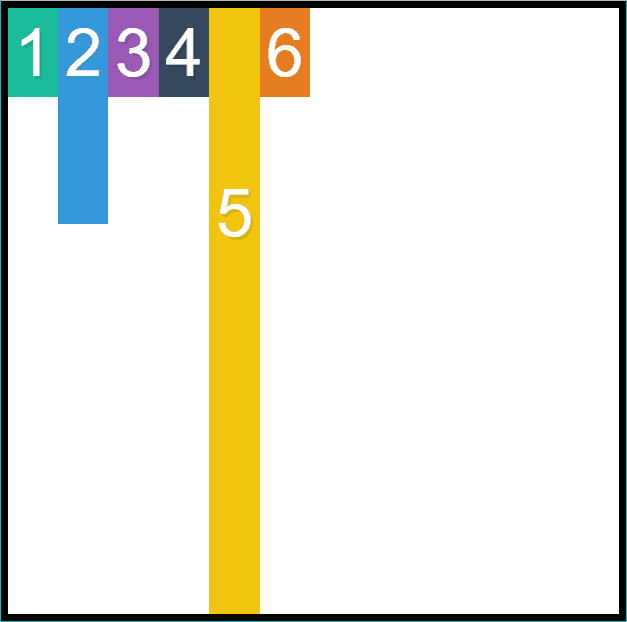
I am going to use below code sample to explain the working of align-self.
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
</div>
.box {
color: white;
font-size: 100px;
text-align: center;
text-shadow: 4px 4px 0 rgba(0, 0, 0, 0.1);
padding: 10px;
}
/* Colours for each box */
.box1 {
background: #1abc9c;
}
.box2 {
background: #3498db;
}
.box3 {
background: #9b59b6;
}
.box4 {
background: #34495e;
}
.box5 {
background: #f1c40f;
}
.box6 {
background: #e67e22;
}
.container {
display: flex;
border: 10px solid #000000;
align-items: flex-start;
height: 100vh;
}
.box2 {
padding-bottom: 200px;
}
.box5 {
padding-top: 250px;
}
.box2 {
align-self: center;
}

align-self is basically align-item which works for single flex-item. I have already discussed align-item here. align-self aligns the particular flex-item with respect to the cross-axis. The possible values for align-self are flex-start, flex-end, center, stretch, and baseline. I am going to apply align-self on box 5. All the outputs are given below:
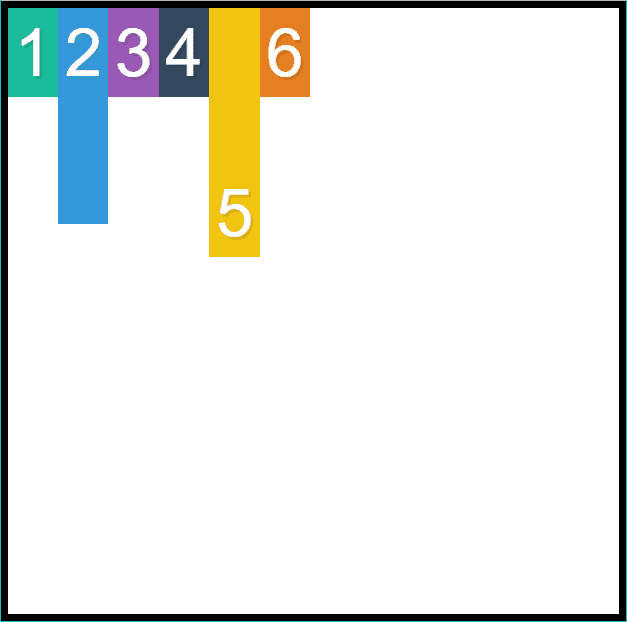
.box5 {
align-self: flex-start;
}

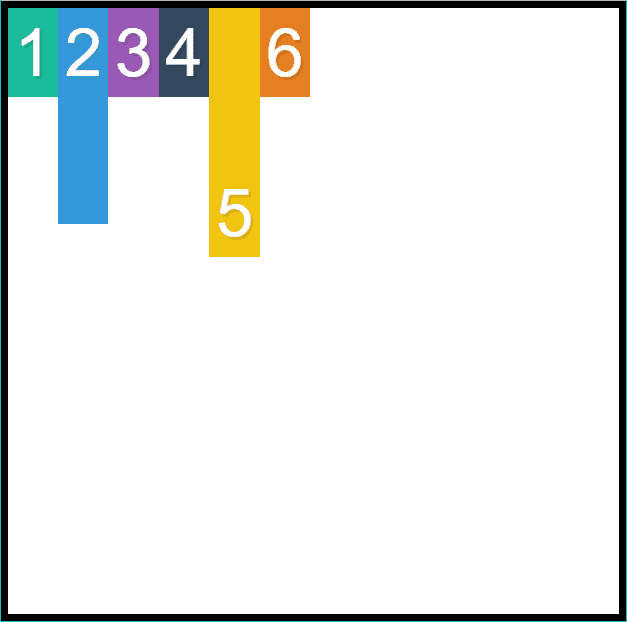
.box5 {
align-self: flex-end;
}

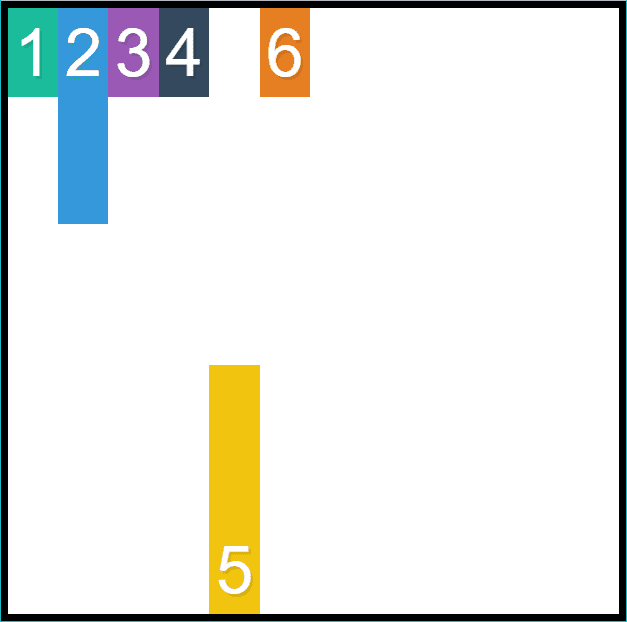
.box5 {
align-self: center;
}

.box5 {
align-self: stretch;
}

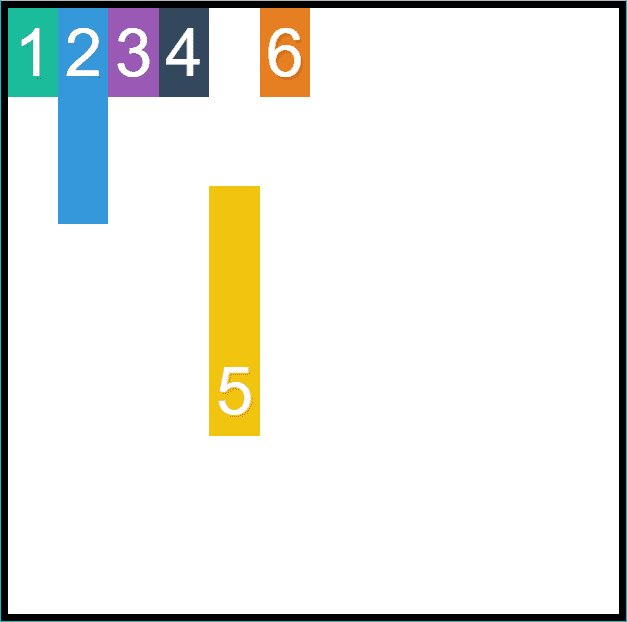
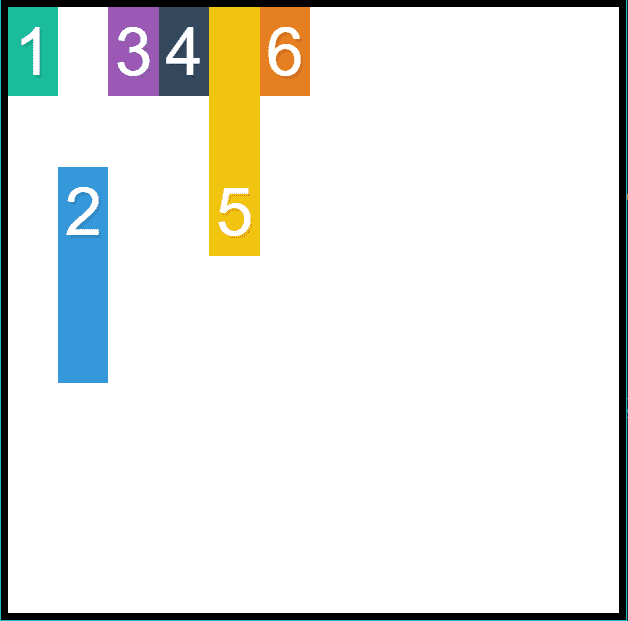
align-self: baseline, is supposed to align the flex-item according to the baselines of all other flex-items whose align-self is also set to baseline. So, we must need to set this property to at least two flex items to see the effect.
.box5 {
align-self: baseline;
}
.box2 {
align-self: baseline;
}

This is all about align-self in Flexbox. I am taking a Flexbox course What The Flex Box by Wes Bos. It is a great free course. Be sure to check it out if you want to learn Flexbox in depth.